
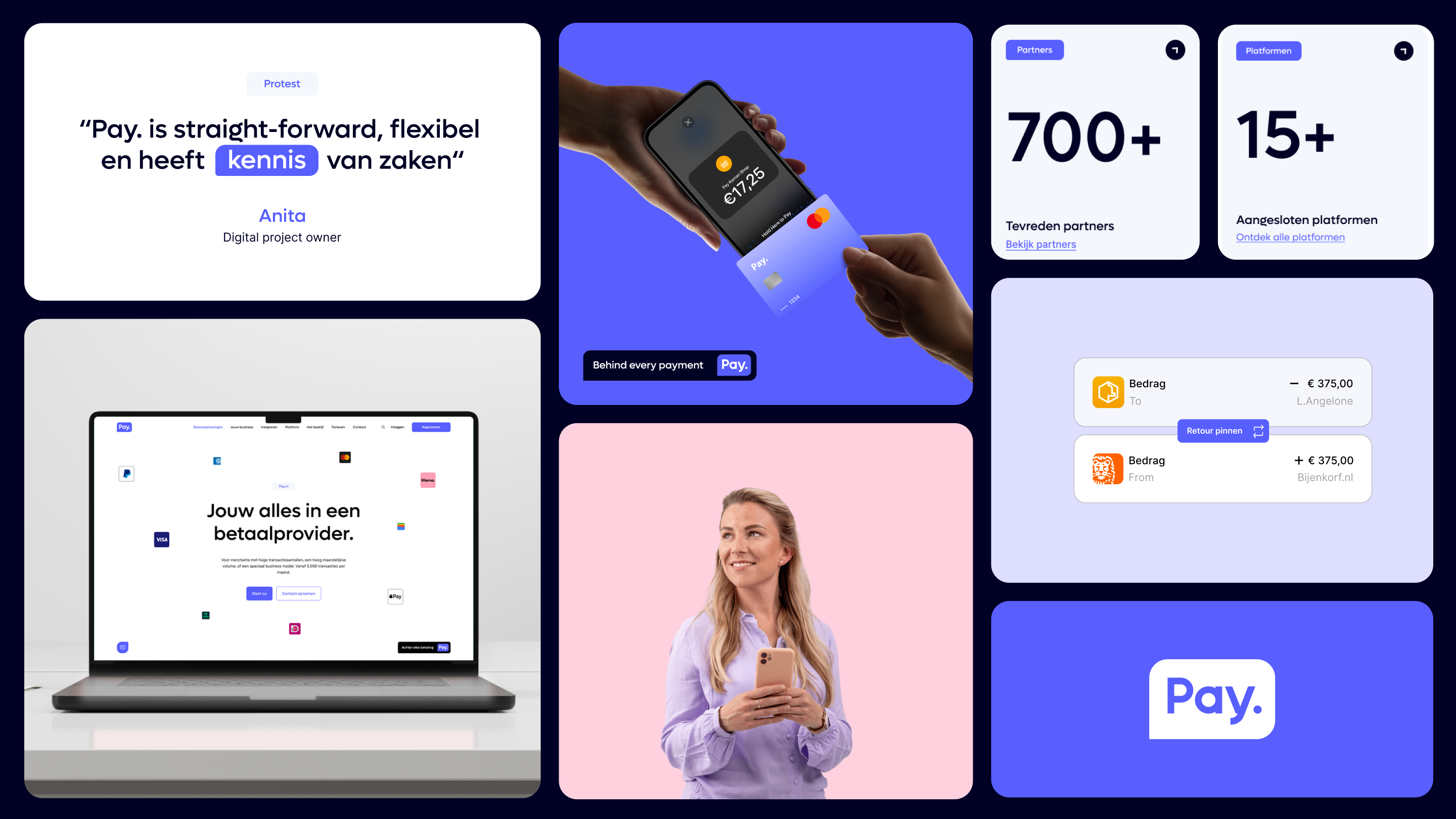
The all-in-one payment provider

The all-in-one payment provider








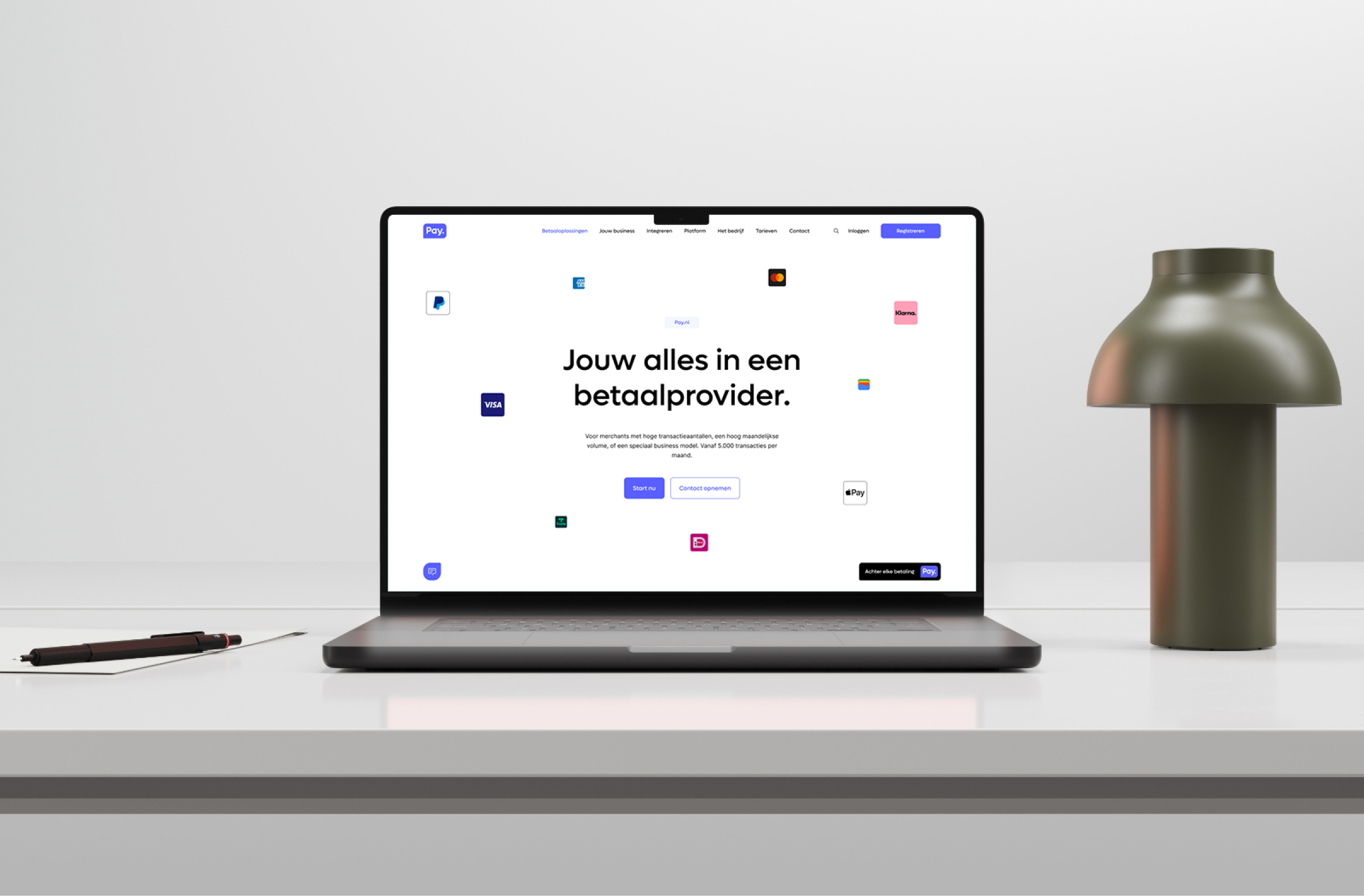
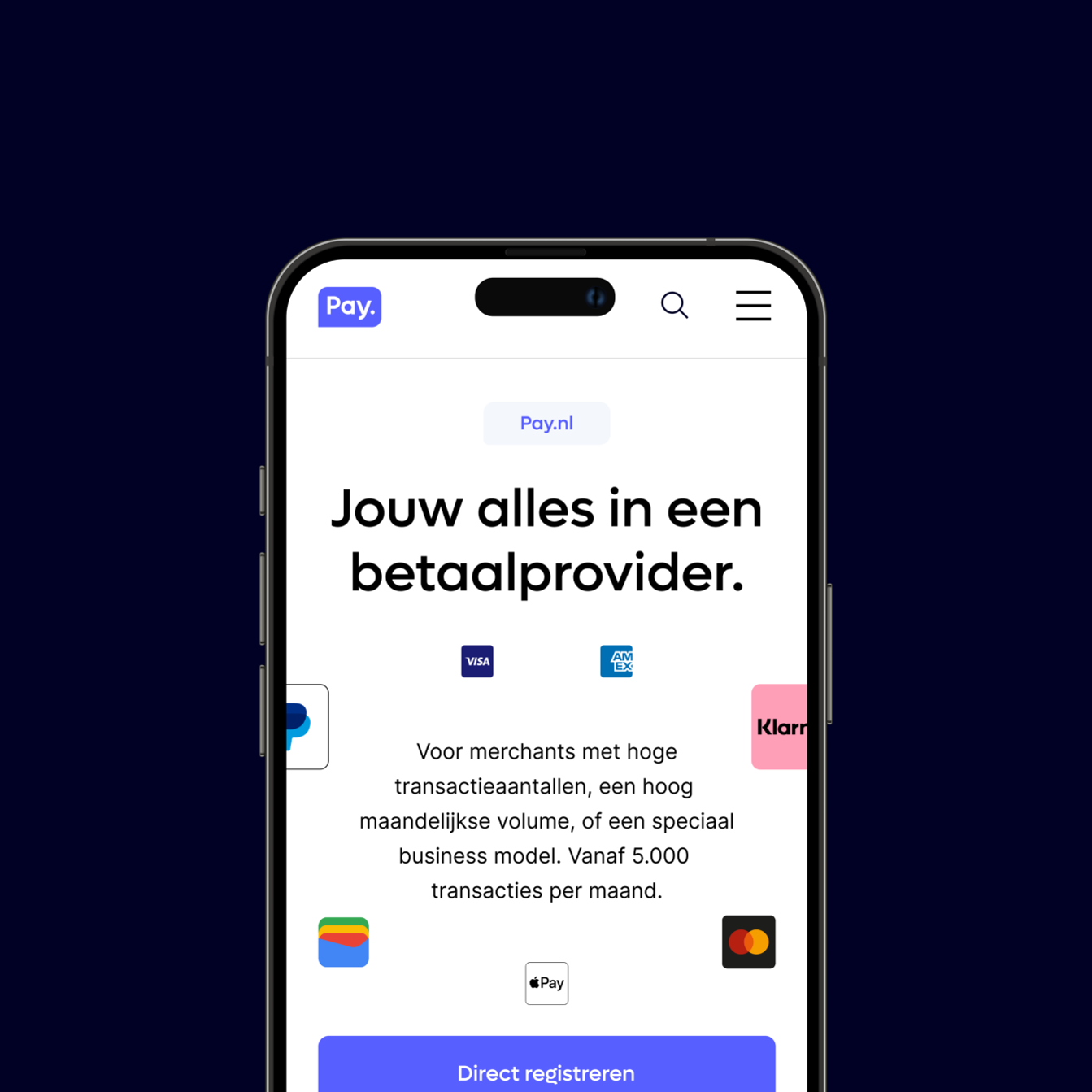
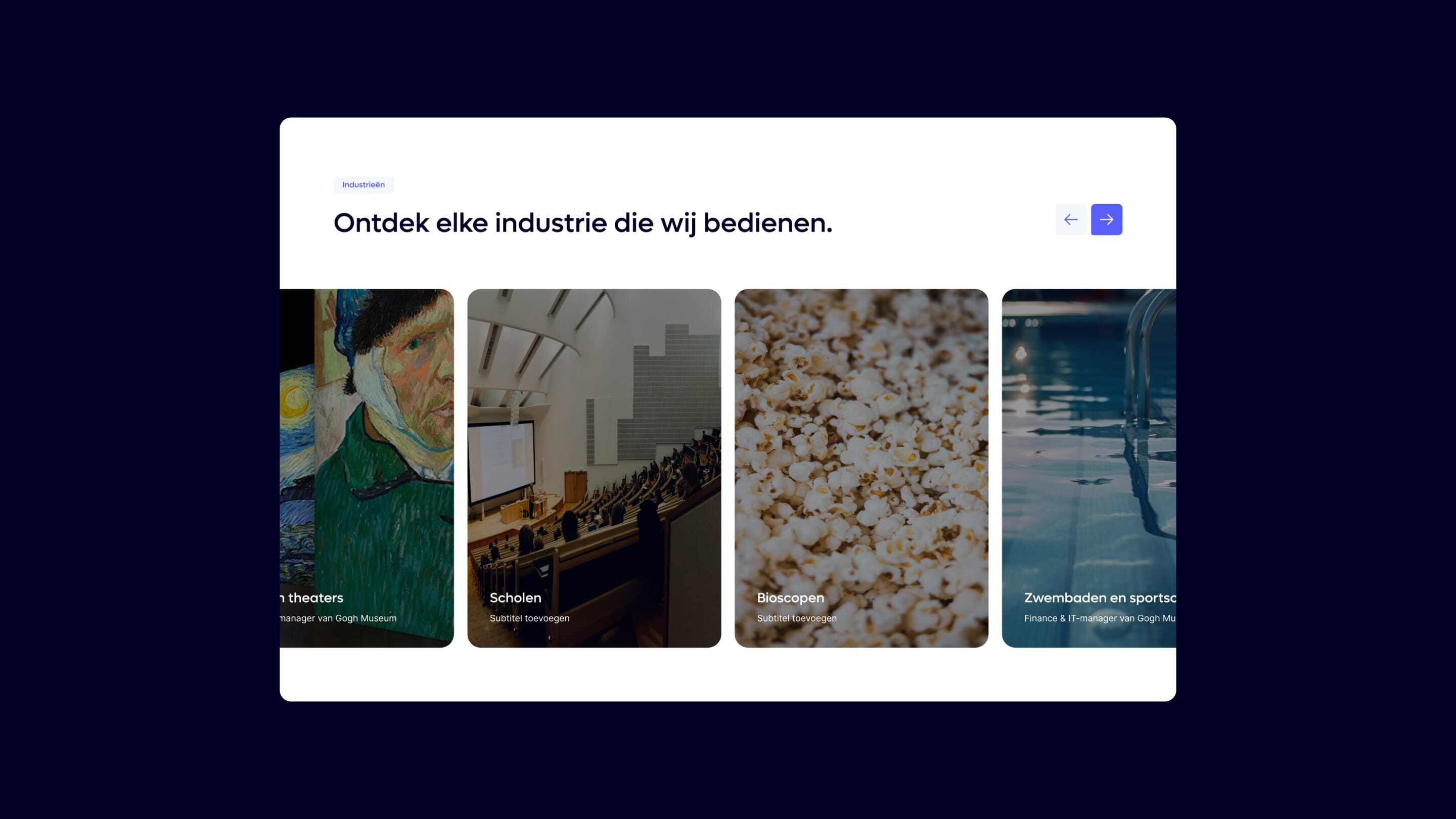
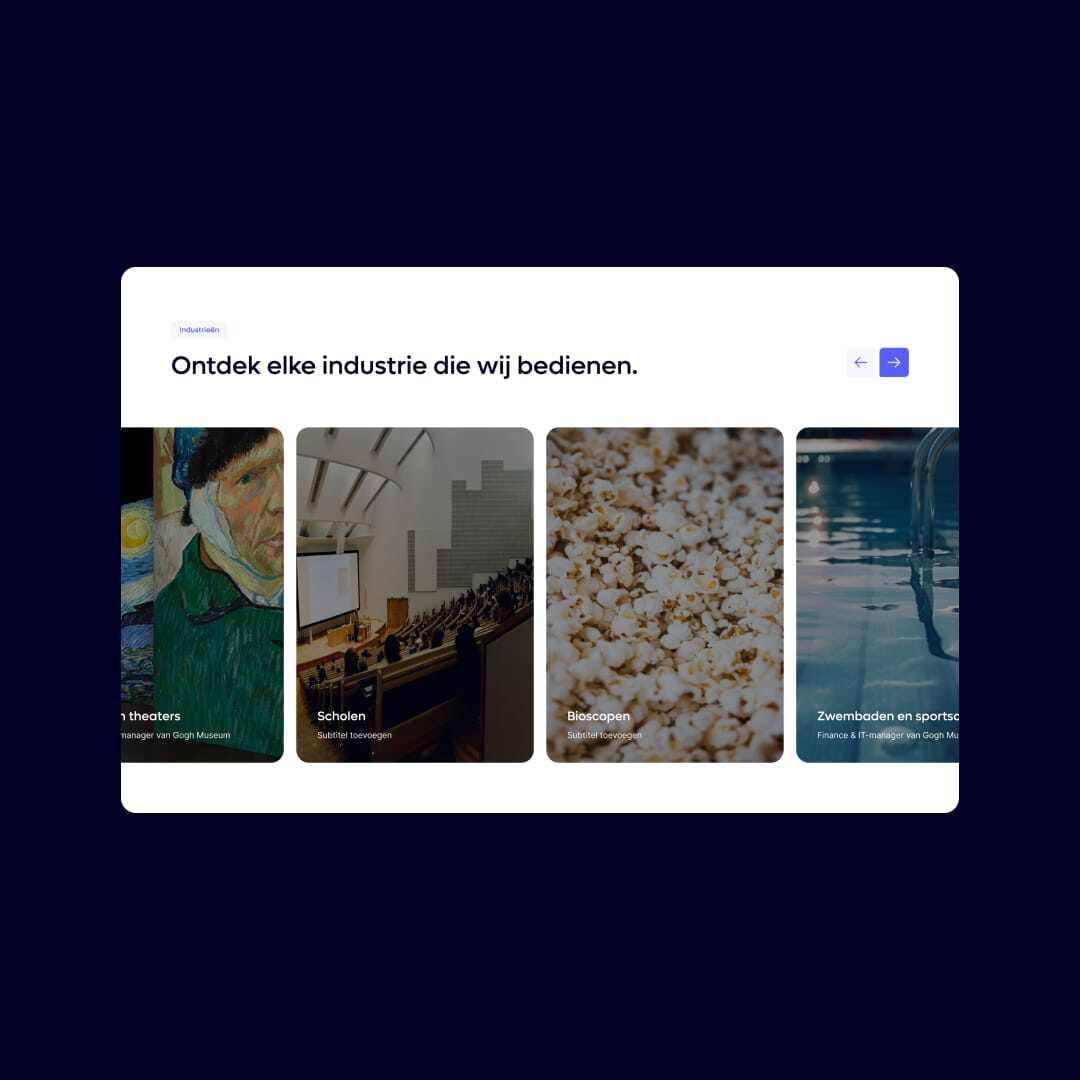
New navigation
For Pay.nl, we developed a completely new navigation menu that matches their recognizable and colorful brand identity. By grouping content more logically and improving the structure, the new menu provides clear and user-friendly navigation. The result is an uncluttered menu that simplifies the user experience making it better suited to the needs of different target groups.









Timeline
The redesign of the Pay. website began with a strategic kick-off, followed by wireframing and concept design. Much attention was paid to the main navigation and website routing. Our development team built the site in HubSpot Content Hub. After a thorough testing phase, the website went live, with extensive follow-up care and training to ensure a smooth transition. Creation of the MVP website was completed within seven months. This was followed by optimization steps.
Research
During the discovery phase, we explored goals, scope and user needs with the client to establish a strong foundation for the project.
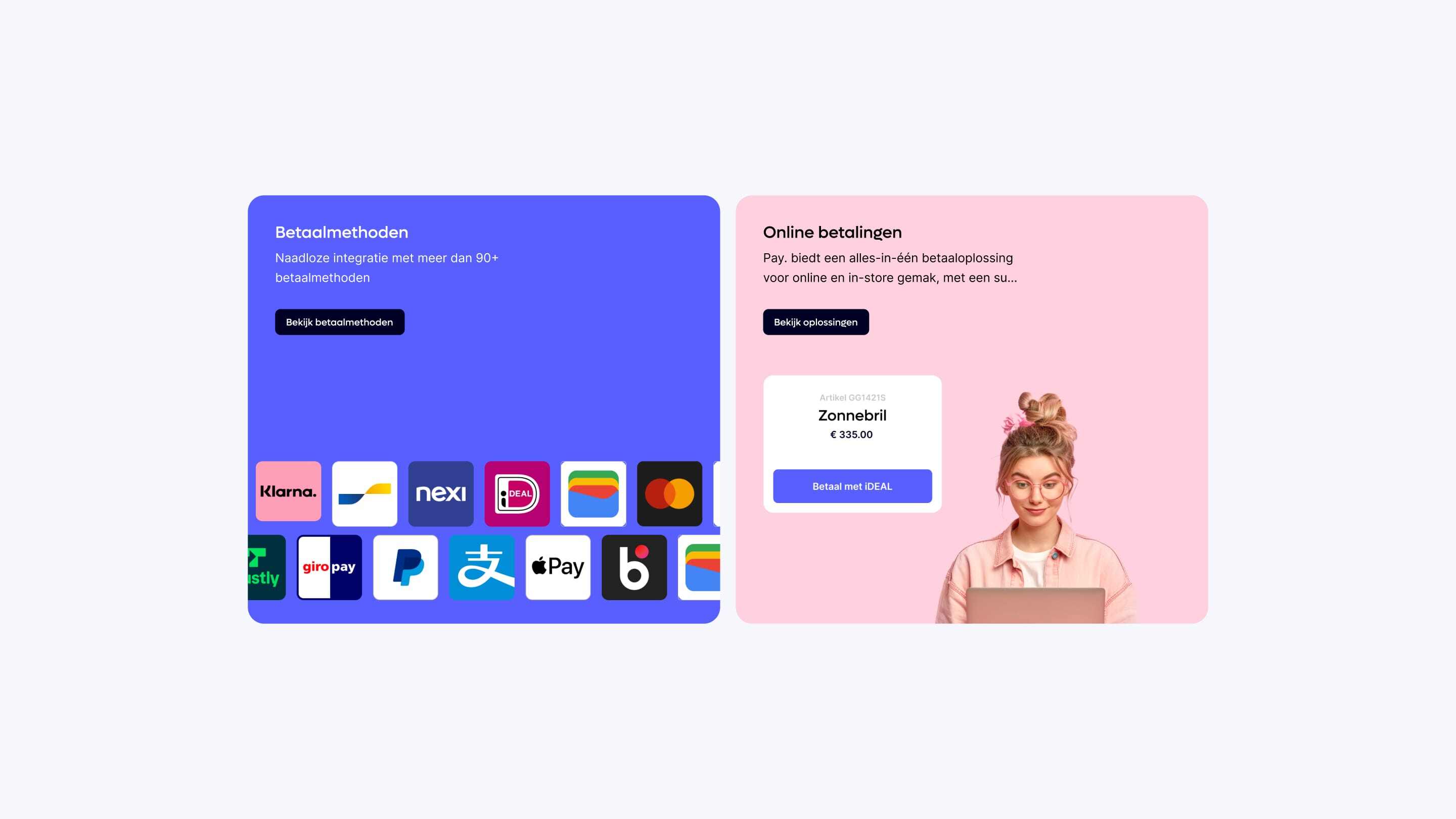
Design and development
In 12 months, we designed and developed a scalable website with a consistent style, user-friendly interface and flexible design system to suit brand and users.
SEO Optimalization
We wrote all pages in Dutch, English and French with a focus on SEO, optimized for search engines and tailored to the needs of each user.

We design data-driven websites that respond to the needs of your customers.
HubSpot's Content Hub bridges the gap between state-of-the-art designs and intuitive use.
Gerelateerde cases